基于JavaScript的桌面应用入门
写在前面
为了让自己的博客体验更好,也方便自己平时发布,打算从零开始打造一个自己的博客文章发布平台。当然在这个过程中肯定会用到一些很优秀的第三方插件,这样一方面可以减少自己的工作量,一方面可以学习一下其他优秀的工具。
简介
electron: 使用 web 技术构建跨平台桌面应用程序
Electron 是一个原本为 Atom 编辑器设计的,跨平台的应用外壳(Application Shell),它将 Chromium 和 Node.js 的事件循环整合到了一起,同时提供了一些与原生系统交互的 API。
一个开源的跨平台的桌面应用构建框架,与node-webkit(简称 nw.js)类似,具体对比可以参见知乎上的一个讨论——用 Nodejs 开发桌面应用。NW.js 和 Electron 各有什么优缺点,你选择哪个?。由于我自己对 web 相对熟悉一下,所以选择这张基于 web 的方式构建桌面平台应用,进行对比后我选择了 electron。
- 英文官网:http://electron.atom.io/
- github 地址: https://github.com/atom/electron
- 中文文档:docs-translations/zh-CN
markdown: 一种最流行的博客书写语法
markdown拥有简单的语法和众多开源的插件和使用者,markdown 写博客无疑是一种不错的选择,同时可以让博客整体风格统一,而且让大家更加熟悉和适应。
使用语法:
Vue.js: 数据驱动的组件,为现代化的 Web 界面而生
- 中文官网: http://cn.vuejs.org
- Markdown 编辑器 Example:http://cn.vuejs.org/examples/_
本例子中用到了一个非常强大的 markdown 语法解析器marked.js。
marked.js: 一个高效的 markdown 语法解析器
- github 地址: https://github.com/chjj/marked
项目实战
1.又见 hello word!
下载 electron,https://github.com/atom/electron/releases/
electron 是绿色软件,下载下打开electron.exe即可使用。

如果打开后看到这个界面说明下载运行成功。
你可以下载electron-quick-start查看演示工程或者看下载electron时根目录下的的 resources 下的 default_app 工程。这里我们选择自己写一个工程,下面书写 helloworld:
Electron 应用的目录结构如下:
- app/
- ├── package.json
- ├── main.js
- └── index.html
新建一个 app 文件夹 将这三个文件都放在里面,package.json 的格式和 Node 模块中的完全一致。你应用的启动脚本(的路径)需要在 app/package.json 中的 main 属性中指定。package.json 的内容:
{
"name": "Hello WorLd",
"version": "0.1.0",
"main": "main.js"
}
app/main.js 是我们应用的入口。它负责创建主窗口和处理系统事件。 main.js 应该如下所示:
"use strict";
//应用的控制模块
const electron = require("electron");
const app = electron.app;
//创建原生浏览器窗口的模块
const BrowserWindow = electron.BrowserWindow;
let mainWindow;
//初始化并准备创建浏览器窗口
app.on("ready", function() {
//创建浏览器窗口
mainWindow = new BrowserWindow({ width: 800, height: 600 });
//载入布局文件
mainWindow.loadURL("file://" + __dirname + "/index.html");
//打开开发调试工具
//mainWindow.webContents.openDevTools();
//窗口关闭时触发
mainWindow.on("closed", function() {
mainWindow = null;
});
});
//当所有窗口都关闭的时候退出应用
app.on("window-all-closed", function() {
if (process.platform !== "darwin") {
app.quit();
}
});
app/index.html 是一个简单的 HTML 页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<style>
body {
color: #45828E;
background-color: #A5ECFA;
font-family: 'Helvetica Neue', 'Open Sans', Helvetica, Arial, sans-serif;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
最终演示效果:

2.使用 vue.js+marked.js 实现 markdown 编辑器
应用的目录结构如下:
- app/
- ├── package.json
- ├── main.js
- ├── index.html
- └── app/ - ├── css/ ├ markdown.css ├ app.css - ├── js/ ├ vue.js └ marked.min.js
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="app/css/markdown.css"/>
<link rel="stylesheet" type="text/css" href="app/css/app.css"/>
</head>
<body>
<div id="editor">
<textarea v-model="editorInput" debounce="300"></textarea>
<div v-html="editorInput | marked"></div>
</div>
<script src="app/lib/js/vue.js"></script>
<script src="app/lib/js/marked.min.js"></script>
<script type="text/javascript">
// 初始化
new Vue({
el: '#editor',
data: {
editorInput: '# hello'
},
filters: {
marked: marked
}
});
</script>
</body>
</html>
app.css
html,
body,
#editor {
margin: 0;
height: 100%;
font-family: "Helvetica Neue", Arial, sans-serif;
}
textarea,
#editor div {
display: inline-block;
width: 49%;
height: 100%;
vertical-align: top;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0 20px;
}
textarea {
border: none;
border-right: 1px solid #ccc;
resize: none;
outline: none;
background-color: #f6f6f6;
font-size: 20px;
font-family: "Monaco", courier, monospace;
padding: 20px;
}
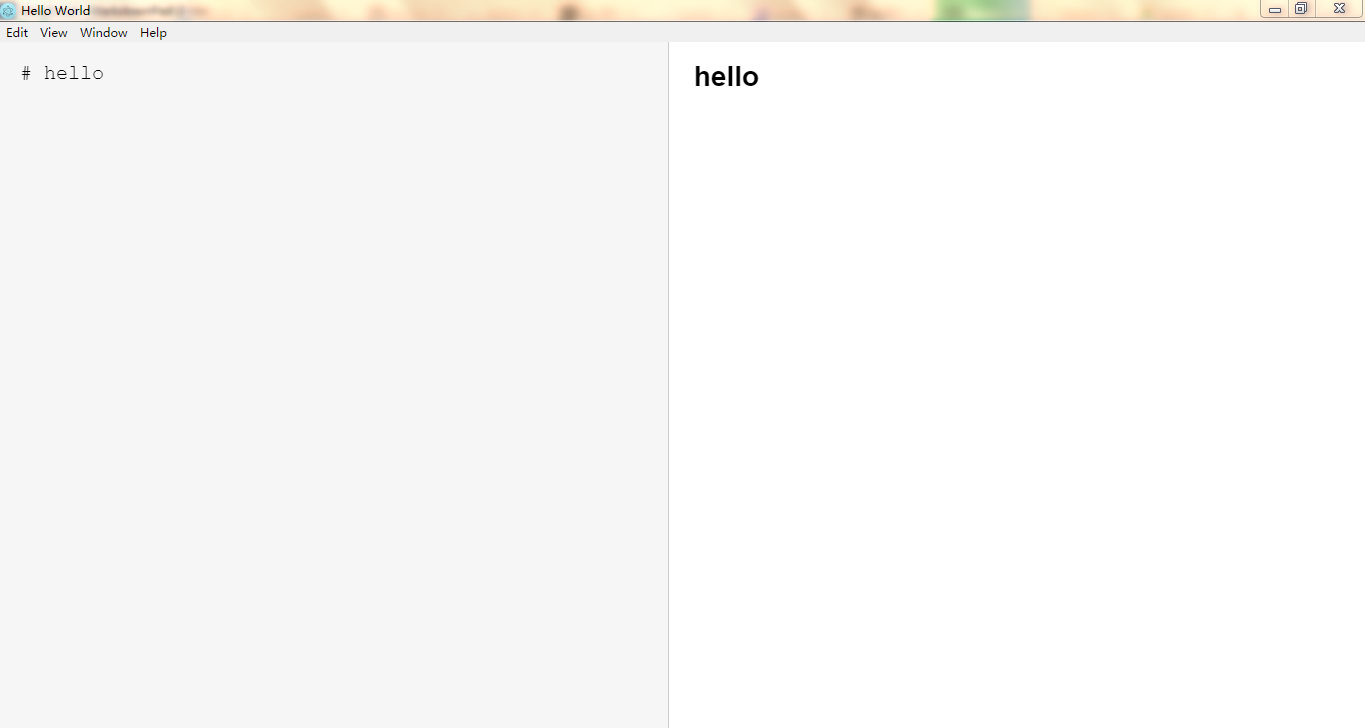
效果图:

写这些代码也许就一两个小时的事,写一篇大家好接受的文章需要几天的酝酿,如果文章对您有帮助请我喝杯咖啡吧!
